Bootstrap Template
This guide will help you install and configure OSU's responsive theme and introduce its features. Please refer to the OmniUpdate Guide for basic Omni tasks such as creating content, menu items, etc.
Features
Tiles Region

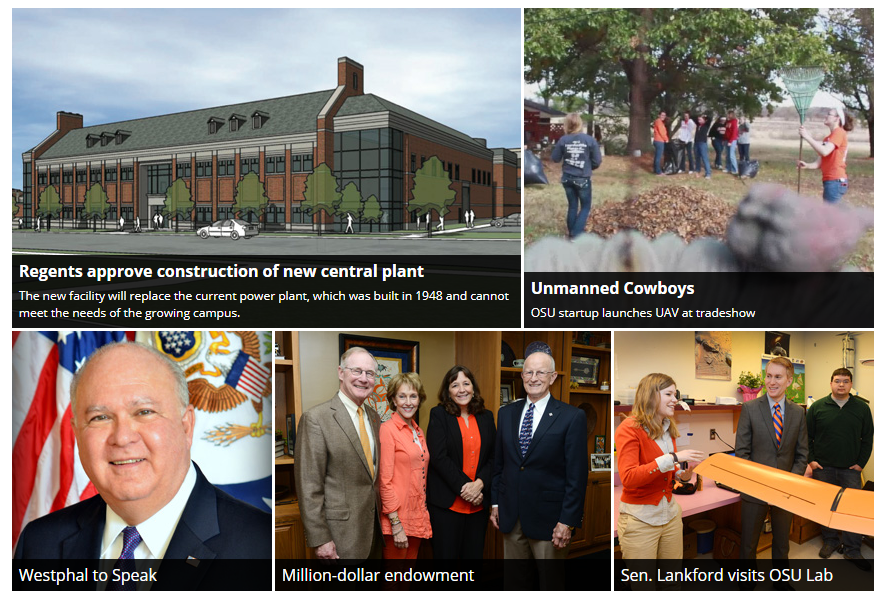
The tiles feature replaces the slider from the previous templates. This feature provides the same functionality in a more accessible and user-friendly format. The tiles region can contain up to 5 slides. Each number of slides has a different layout and different image requirements. Refer to the table below for more information.
Managing the tile feature is identical to managing the slideshow. You will enter a title, subtitle, and image on a page. Be sure to link each title to an external site or the Tiles Region will not display correctly.
Consult the table for the image dimensions needed for each tile in each layout. Image dimensions are based on the largest size a tile would output for any screen size.
| Layout | Tile 1 | Tile 2 | Tile 3 | Tile 4 | Tile 5 |
|---|---|---|---|---|---|
| One Tile | 730x317 | N/A | N/A | N/A | N/A |
| One Tile - No Sidebar | 1140x495 | N/A | N/A | N/A | N/A |
| Two Tile | 730x459 | 730x668 | N/A | N/A | N/A |
| Two Tile - No Sidebar | 730x459 | 730x668 | N/A | N/A | N/A |
| Three Tile | 863x375 | 430x430 | 430x430 | N/A | N/A |
| Three Tile - No Sidebar | 1140x495 | 568x568 | 568x568 | N/A | N/A |
| Four Tile | 730x679 | 730x403 | 363x274 | 363x274 | N/A |
| Four Tile - No Sidebar | 730x679 | 730x403 | 363x274 | 363x274 | N/A |
| Five Tile | 730x459 | 397x363 | 363x363 | 469x363 | 363x363 |
| Five Tile - No Sidebar | 730x459 | 463x423 | 363x363 | 469x363 | 363x363 |
Responsive Social Media Icons
This feature standardizes social icons across OSU's sites. The left side navigation displays your social links in the left sidebar along with any other links you'd like to include. If the left side navigation is turned off for a particular page, your social icons will not display.
To configure your social accounts:
- Go to Content ⇒ Pages
- Check out and open your props.pcf file and click the "Properties" tab
- Under Page Parameters, scroll down until you see a sub-section called "Social Icons"
- All social icons are visible by default. Simply uncheck the ones you wish not to display and update the links to include your department's specific social media site.
- Click "Save" and "Publish"
Using the Bootstrap Grid
Bootstrap layouts are based on a grid consisting of 12 total columns. Predefined CSS classes tell your block how many columns it can occupy. If your block does not use all 12 columns, the next element will display beside it creating columns.
For example:
- Adding a single block that uses all 12 columns would result in 1 column: 1 block x 12 columns = 12 total columns.
- Adding 2 blocks that use 6 columns each will result in 2 equal columns: 2 blocks x 6 columns = 12 total columns.
- Adding 3 blocks that use 4 columns each will result in 3 equal columns: 3 blocks x 4 columns = 12 total columns.
For a cheatsheet with additional layout examples, refer to the official bootstrap documentation.
Mobile First
The Bootstrap grid system is designed to be mobile-friendly out of the box. Sometimes, you might want your page to take up the full width of a phone, but to be 1 of 3 columns on the desktop layout. Bootstrap classes can be combined to create this effect. In the current Omni theme the small, medium and large breakpoints have roughly the same screen real estate. It is usually enough to have one class for the phone and one class for everything else. If your page does not have settings for a break point, it will use the settings for the next smallest break point. For example, if a page only has a phone class and a tablet class, the desktop layout will use the tablet class.